Sometimes people ask us things. Here's the most common ones. Watching Foundation grow into one of the top 20 open source projects in the world has been amazing. We get a lot of recurring questions about our framework, so we put together this list of FAQs to help you out!
General Foundation Questions
You've got questions—we've got answers. This section contains a wealth of knowlege related to Foundation.
1. Why is Foundation free?
Foundation had its origins in the ZURB style guide, which we used on every client project. Years ago, we decided we needed a framework that allowed us to rapidly prototype. We took our global CSS, jQuery plugins, common elements and best practices, then whipped them into what became Foundation. And once we did that, it took on a life of its own.
The simple answer: we love what we do — we help people design better products. We use it for every project we do, whether it's internal or a client one. And if it helps us do what we do, then certainly it can help others too.
For the full backstory check out the blog post we wrote: 11 Things You Didn't Know About Foundation
2. What's the license for Foundation? (Can I use Foundation for something I'm gonna sell?)
Foundation is MIT licensed and free to use on anything you'd like. You can even fork the framework and make it your own. We give people the most freedom to do what they want with the framework to make amazing things. Companies and people use Foundation to build their sites, templates to sell, and other resources. The only thing you can't do is sell Foundation itself.
3. How many people run Foundation?
Like we said, we use Foundation for every project we work on. 25 designers and engineers battle test it daily on our client's projects. This gives us great insight into how we should tweak or change things as we move forward. When it comes to writing the core of Foundation, we currently have four people actively working on it. Although we rope in a few other ZURBians when needed.
4. What companies are using Foundation?
Tons of big brands and exciting startups are using Foundation to built their brands on. While we can’t know all the sites built on Foundation, we have compiled an extensive list you check out:
Brands Built on FoundationResponsive Gallery
4. Can I use Foundation with [insert CMS of choice here]?
The short answer: yes. You can use it with any CMS. Foundation is basically CSS/SCSS, JavaScript and markup structure that can be used on pretty much any project. Figuring out how to integrate it into whatever system you choose is up to you, we can't be experts at everything :) but you can check out the Resources page to see if someone has already done the legwork!
5. How many people run Foundation?
Like we said, we use Foundation for every project we work on. 25 designers and engineers battle test it daily on our client's projects. This gives us great insight into how we should tweak or change things as we move forward. When it comes to writing the core of Foundation, we currently have four people actively working on it between client and . Although we rope in a few other ZURBians when needed.
6. Why doesn't Foundation have as much styling as some other Frameworks?
Foundation is styled for simplicity. We didn't want to end up with a world where all the sites looked the same — that's why we left out a lot of complex styles so you can add to our defaults easily without having to override a bunch of styles baked in. We believe a Framework should be built on top of and not get in your way. It also helps with integration and alleviates code bloat and the resulting file size reduction means faster loading.
7. How can I contribute to Foundation?
There are lot's of different ways to contribute. One way for you to contribute is to use the code, find bugs and submit them on GitHub, where it's reached 20,500+ stars. If you are brave enough, try submitting your own fix through a Pull Request and you’ll be listed as one of the hundreds of contributors on Foundation!
If you want to submit a Pull Request:
- Make sure you have a Github account and that you are logged in.
- Go to Github: https://github.com/zurb/foundation/pulls
- Click the green “New Pull Request” button.
- Now follow these awesome instructions that Github has written: https://help.github.com/articles/using-pull-requests
- Make sure your descriptions and titles are clear and that you’ve tested your change and included any documentation changes that need to be made.
Check out our Contributing page →
8. What’s the difference between foundation for App, Sites, and Email?
Foundation has three frameworks, each will help you build for a specific use case.
Foundation for Sites helps you build responsive websites like marketing sites, e-commerce, government, portfolios and more.
Foundation for Emails helps you build responsive email templates that can be viewed in any email client, any device. This means using table based layouts and components that are specifically tailored to work with email clients like Outlook and gmail.
Foundation for Apps was created to help people build responsive web apps. These are more complex software applications that utilize Angular to create stateful transitions and interactions. Foundation for Apps has a grid designed to create full screen app experiences and components created to give a more native feeling to apps.
Update - Foundation for Apps in now on the ZURB Playground!
9. When would I use Foundation for Apps instead of Sites?
An ideal scenario would be using Foundation for Apps when you want a more native feeling for an app that will live online. Foundation for Apps is a great tool to create more complex and full screen app layouts that use custom transitions and states. For more simple apps, or ones where browser support in a concern Foundation for Sites is still a powerful tool.
1. Why doesn't Foundation support IE7 or IE8? Or: why we don't support a dying species.
This is probably the biggest question we get. Consider this: most of today's popular browsers automatically upgrade themselves including Chrome, Firefox and Explorer (starting with 9). IE 8 is the last IE supported on Windows XP, which Microsoft has officially stopped supporting a couple years ago. That played a part in our decision.
Besides that, since Foundation 4, our framework is built mobile-first, meaning it relies on media queries to layer in more complex layouts and components. Browsers or devices that don't support media queries will be restricted to a simple, single-column layout. In some ways, Foundation 4 better supports IE6-7 insomuch as it provides a mobile but not entirely broken experience. If IE8 support is important for your users / customers, you can use Foundation 3.2, which supports IE8. It's not mobile first but it's good stuff.
People have been able to get IE8 to play nice with Foundation. Here are some links to help you if need it:
Foundation 5 and IE8 compatibility from the forum →
Getting Foundation 5 to work in IE8 by Cornelius Weidmann →
2. Can I use Foundation with [insert CMS of choice here]?
The short answer: yes. You can use it with any CMS. Foundation is basically CSS/SCSS, JavaScript and markup structure that can be used on pretty much any project. Figuring out how to integrate it into whatever system you choose is up to you, we can't be experts at everything :) but you can check out the Resources page to see if someone has already done the legwork!
3. Can I use just the Grid?
Yep! If you only want the grid, you can select only that using the customizer or you can import only the grid in your SCSS project. There will be some global files that will come down as well, but those are minimal and needed for the grid to work properly. This includes things like our global box-sizing:border-box reset.
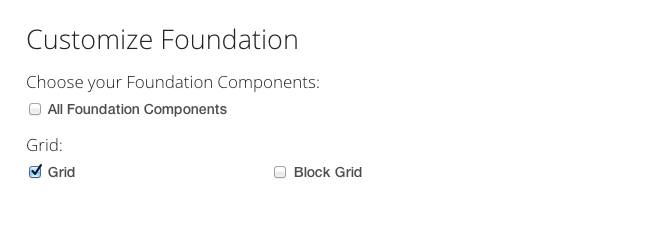
CSS: You can visit the download page and uncheck “All Foundation Components”. Then make sure to check “Grid”. This will let you download Foundation and only include the grid.

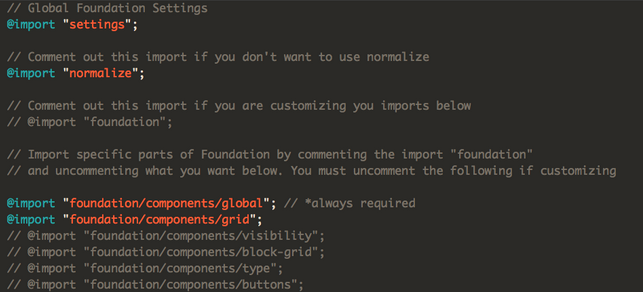
SCSS: If you want to remove everything but the grid, you can use your app.scss file that comes down with a new project. You’ll simply comment out @import “foundation”; and uncomment the globals and the grid components, like so:

4. How do I trim down my files before production?
Let's take a look at the CSS first. You have to figure out which plugins or components you aren't using and download a new version from the customizer that only includes the files you need. Then you can remove any reference to them in your development code.
For SCSS, you can simply @import only the parts of Foundation you need, making it super easy to trim down to the basics you need. If you don't need a plugin, remove the reference to it in the document and delete the file.
Bonus: Foundation's JavaScript is quite modular so you can selctively include only the JS plugins you need (along with a core function file). You'll find instructions here: JavaScript Setup →
More on optimization:Puncture bloated Sass Files
Building the Perfect Site According to Google by Brett DeWoody
5. Is Foundation tested on [some other device or browser]?
We try and be comprehensive in our testing and there are thousands of devices and many browsers, so we test on the most commonly used ones. We'd love to hear about Foundation's behaviour on other devices so shoot us a line if you see something odd.
6. Where can I find documentation / downloads for older versions?
Tons of sites are still rocking older versions of Foundation. We’re keeping the documentation up for these versions.
Docs:Foundation 5 Docs
Foundation 4 Docs
Foundation 3 Docs
Foundation 2 Docs
Downloads:
Foundation 5, 4, and 3 Downloads
7. What if I need an Angular version of Foundation (or other versions)?
There's lot's of amazing resources available for using Foundation. Ports of Foundation with Angular, React and other frameworks exist along with many other integrations. Check out the Resources page for all the latest resources.

Foundation for Emails
1. What happens to the unused CSS in my email?
Our Foundation for Emails (Inky) inliner inlines only the rules that are applied to each element. This means that all of the CSS inlined, is just the CSS that you need for your element. Also, the responsive media queries are moved within the body tag. There could be some unused css within the head section, however running a process such as UnCSS before you inline your styles can help cut down the extra CSS.
2. Is Foundation for Emails tested on [some other device or email client]?
We support as many email clients and as much of the market as possible, however, we simply can't test for everything. As a result, we've decided to test the following clients, based on a combination of their market share and our ability to reliably test them with the devices and software we have access to.
Foundation for Emails Compatibility →
3. What gives? Your template doesn’t render properly in Outlook and Gmail.
All the templates are tested to work in Outlook and Gmail. Both of these email clients strip out the CSS from the head of your HTML, so you’ll need to use an inliner first. You can find the Foundation for Emails (Inky) inliner.
4. Do you recommend an email service provider?
Here at ZURB, we use Campaign Monitor, which works great for us! There are some other awesome service providers, such as MailChimp, that you can use as well.
5. Why does Ink have 580 pixel wide container?
Most email clients that are viewed on larger screens had a smaller container to actually view the email in. We did a lot of research and found that 580px is best for readability and fit.
6. Is there a stand alone version of the inliner?
Some people like to integrate an inliner with Gulp or Grunt. Right now we don’t have a stand alone version of the inliner. However, we’re planning to address this with v2.0 (coming soon)!
Why we built Foundation for Apps →
7. What if I don’t want everything to stack on the mobile device?
Foundation for Emails has a sub-grid that allows you to split your layout up horizontally and not stack on mobile devices. You can see how to make it here.
Got more questions?
Hit up Foundation Support. We're here to support you and your needs.

Email Support
We can uncover and fix issues that may be costing you time and money.
Get Email Support →
Tweet us your question and we'll answer. Share your work with us and get a shoutout!
Get Twitter Support →
StackOverflow
Others may have already asked a similar question or pose a new one.
Visit StackOverflow →

