Notable Code allows you to upload your code or capture other sites and make notes right on the responsive page. It's the best way to collaborate with your team to get feedback at every responsive breakpoint and keep all your feedback in one place.
Get started in 30 seconds with the full featured app! No credit card required.
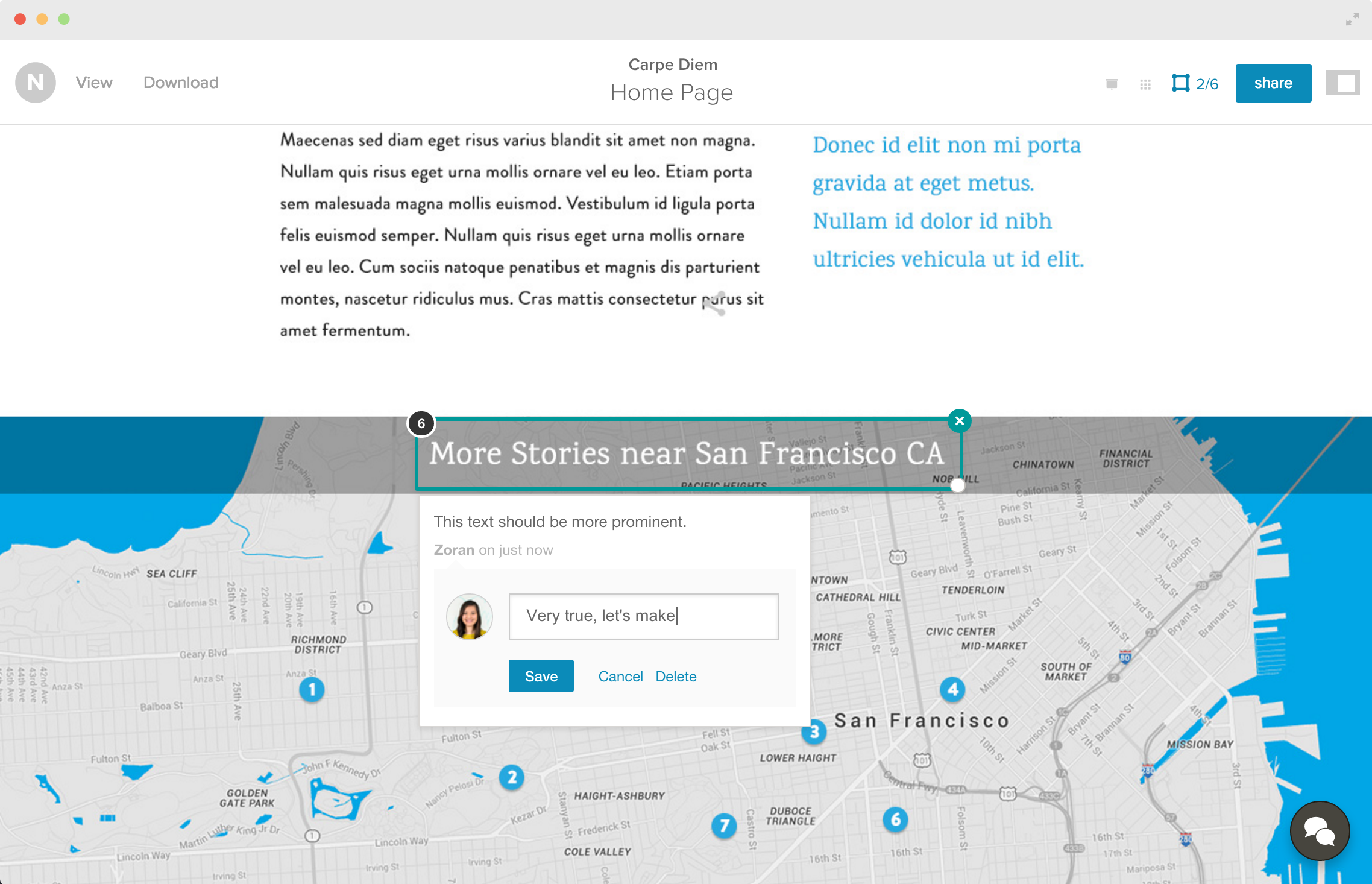
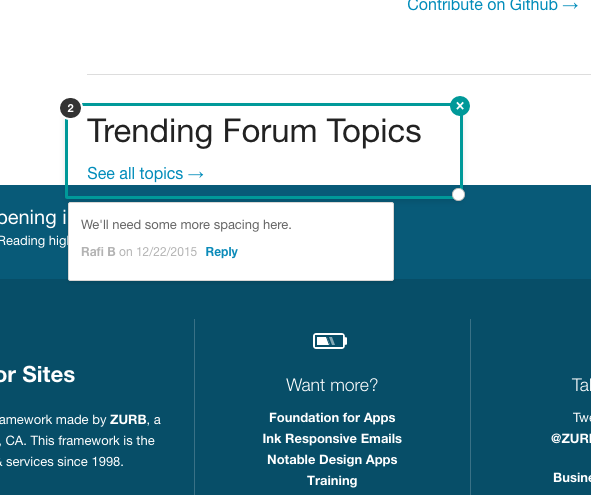
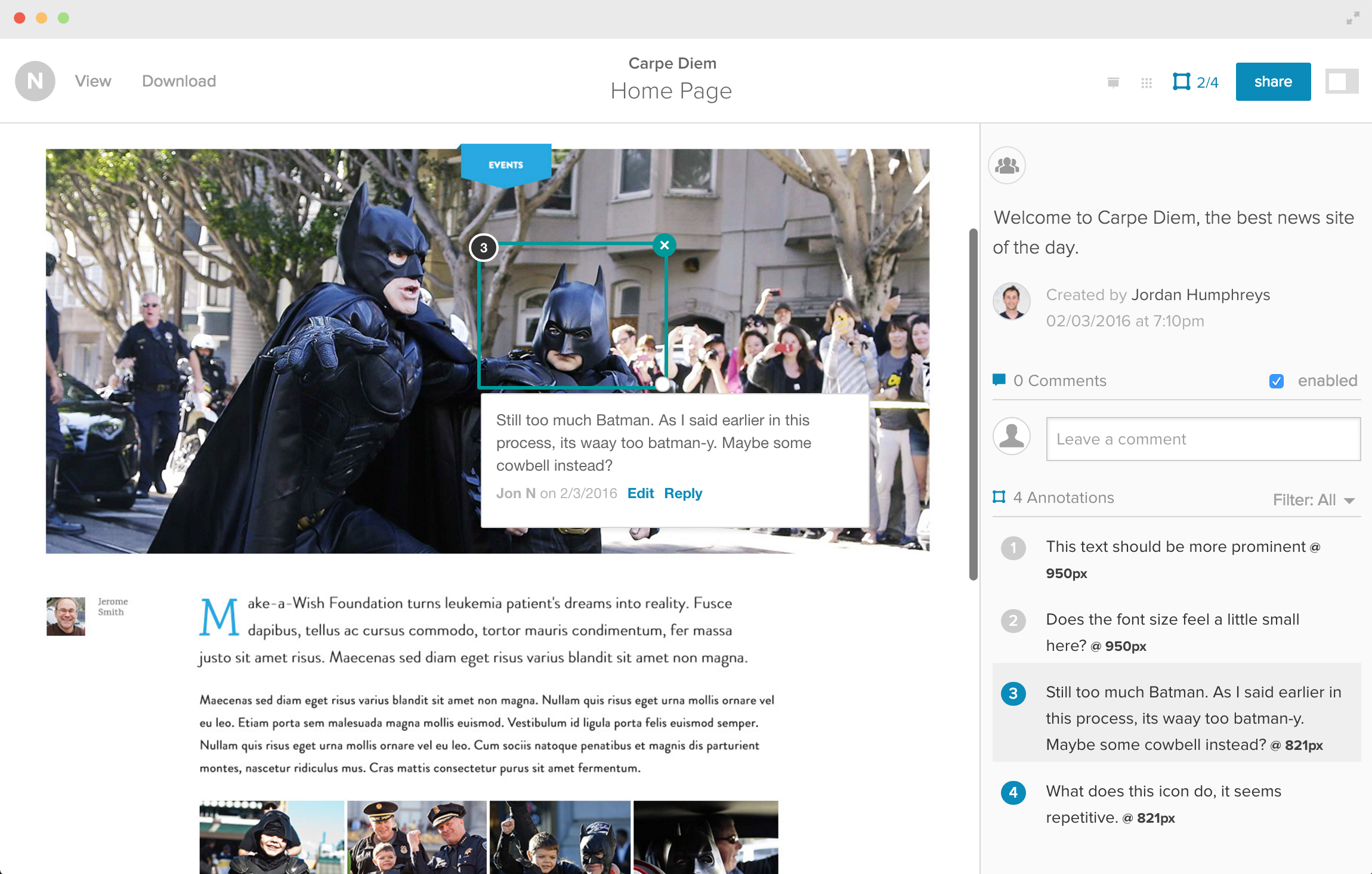
Add notes directly on your designs
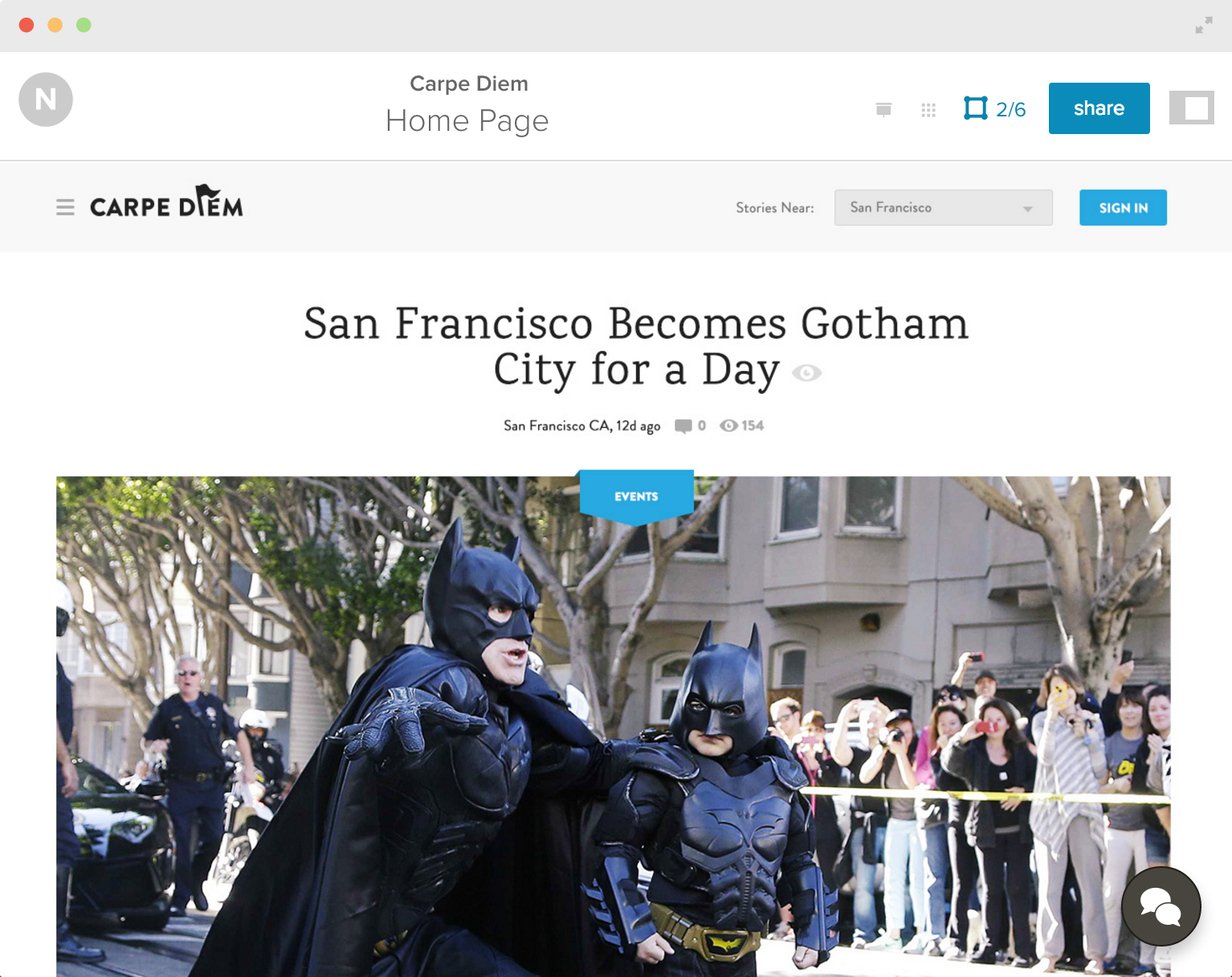
No need to set up a server in order to get feedback - share your front-end code with collaborators and they’ll be able to view your live pages on any device. They’ll be notified when any updates have been made, and you’ll get insights into how your pages are displaying.

Get feedback directly on your coded prototype
You and your team can leave annotations directly on any part of your site – including mobile and desktop sizes. Notable Code will automatically scroll and focus on the feedback you’re looking for, regardless of viewport width. No more guessing, assumptions, or hunting for feedback!
What starts in code stays in code
More comfortable in HTML and CSS than Adobe Illustrator? No need to take screenshots or wait for time consuming mockups. Upload your code, get the feedback you need, and keep the momentum going.


See Notable Code in action
Take Notable Code for a spin today!
Get my 14 day free trialGet started in 30 seconds with the full featured app! No credit card required.