How people are using Foundation to build responsive, future-friendly sites.
National Geographic Education
Needed to Work Across All Devices
National Geographic Education asked The Workshop, a design firm across the pond, to build an interactive educational site for kids that would work on desktops, tablets and smartphones. The site would also mark National Geographic Educations shift from Flash to HTML5.
When Lead Developer Paul Robinson started looking for a solution for the site criteria, his co-developer recommended using Foundation. Paul's colleague had used it for another project and thought it would be a good fit for the National Geographic Education site.
This was the first time Paul had used Foundation, having previously developed mobile web apps rather than responsive sites.

Paul said he found Foundation easy to use right out of the box.
"Easy to get your head around and a great platform to work with."
Tailored the Project to Foundation
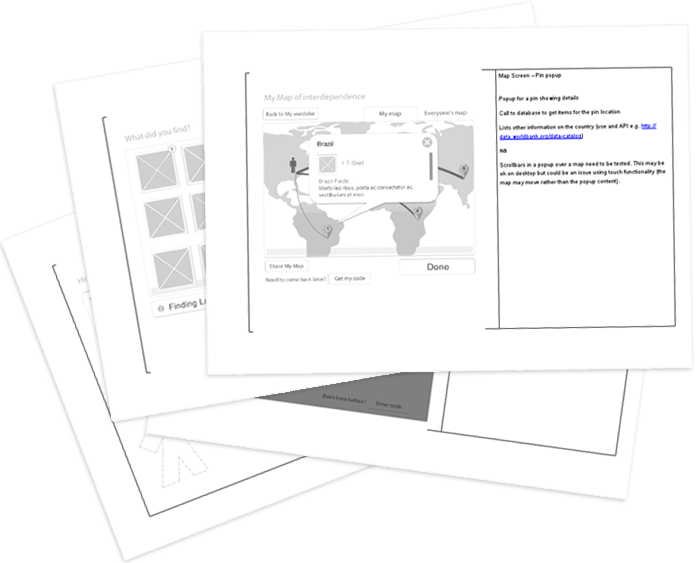
Paul and his team tailored National Geographic Education's site to the features of the front-end Foundation framework. They even wireframed the site using everything Foundation provided.
"Foundation worked well for the whole development process."

The elements Foundation provided also saved Paul and his team from having to spend valuable project time creating a bunch of new UI pieces and functionality.
Quick and Efficient Build
Paul and his team were able to rapidly develop the site. They found it very easy to construct the pages and populate them with content.
"We're sold on Foundation. We're certainly going to use it again.”
As you can see from the website, the Foundation framework helped the team develop an engaging and impressive project. Not only did it provide the solution Paul and his team needed to meet the project's requirements, but also saved them lots of time and money.